Product Item: Immagini 2025 react element
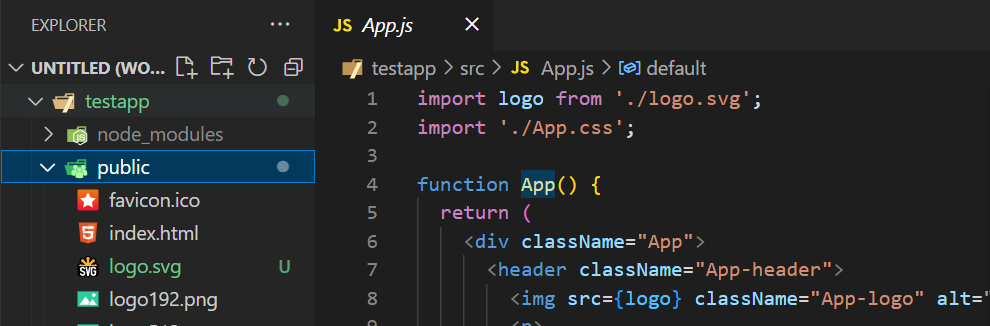
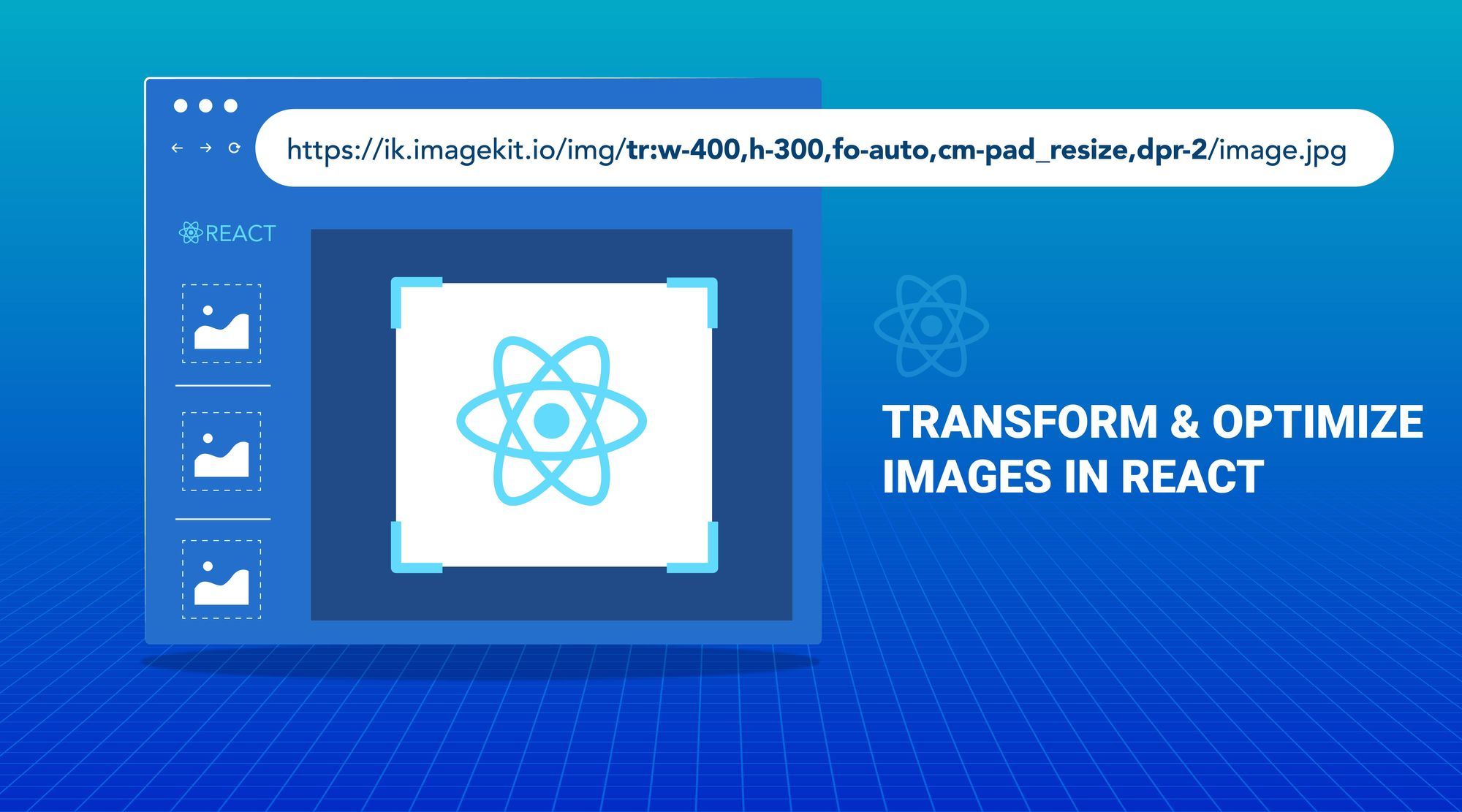
Display Images In React. There are several ways to import and 2025, Nike React Element 55 Midnight Navy Men s BQ6166 400 US 2025, Nike React Element 55 Volt Dark Grey Photo Blue Men s CT1142 700 2025, React Image Component CoreUI 2025, Create a Responsive React Image Component 2025, Nike React Element 87 Dark Grey Photo Blue Men s AQ1090 003 GB 2025, Displaying images with the React Native Image component 2025, Display Images In React. There are several ways to import and 2025, reactjs How do I reference a local image in React Stack Overflow 2025, How to Convert a React Component to an Image DEV Community 2025, javascript How to display images using props in react Stack 2025, Nike React Element 55 SE White Men s BQ6167 101 US 2025, How to use the Image Component React Native Basics 2025, GitHub react component image React Image Component 2025, How To Use Background Images in React With Example Code Upmostly 2025, React.js Image Upload with Preview Display example BezKoder 2025, React Background Image Tutorial How to Set backgroundImage with 2025, Things you might not know about Next Image Pixel Point 2025, Image React Native 2025, Display Images In React. There are several ways to import and 2025, Responsive React File Upload Component With Drag And Drop DEV 2025, React image cropping and transformations using ImageKit 2025, Image with loader fallback React React Native by Md Moin 2025, GitHub denchiklut loadable image React Component to lazy load 2025, How to Upload Multiple Images at Once in React 2025, javascript Import image from folder in React Stack Overflow 2025, Creating an Image Upload Modal with Crop and Rotate Functionality 2025, React js how to add an image a beginners guide by 2025, How To Resize an Image in React IMG.LY Blog 2025, React Element vs Component A Comprehensive Guide 2025, Different Ways to Display Images in React.js Apps Built In 2025, GitHub peterlazzarino react adaptive image React component that 2025, javascript How to import image .svg .png in a React 2025, How To Build a Photo Search App with React Using the Unsplash API 2025, How to Implement Zoom Image in React Upbeat Code 2025.
Immagini 2025 react element